
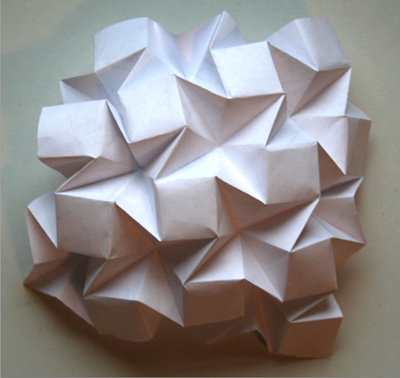
I was looking at these fantastic modular origami tesselations and thinking (as I tend to) “Vasari Panel? Sure!”
Turns out origami is hard! One of the first issues that comes up is that each panel needs to have some amount of awareness about what its neighbor is doing. In general, Revit/Vasari panels operate in isolation, each one’s behavior having very little, if anything to do with the panels that it shares edges with. For most cases, this is fine, as the creation of seamless relationships can be handled by referencing shared point normals. In this case, however, there turn out to be more than one place where geometry in PanelA needs to reference the same geometry as PanelB.
The kernel of this solution is a 9 point adaptive component that is repeated 4 different times over a surface. The center of a 9 bay grid defines the center of any given panel, and the remaining 8 reference the centers of all neighbors.
With this solution in mind, let’s take a look at our origami pattern
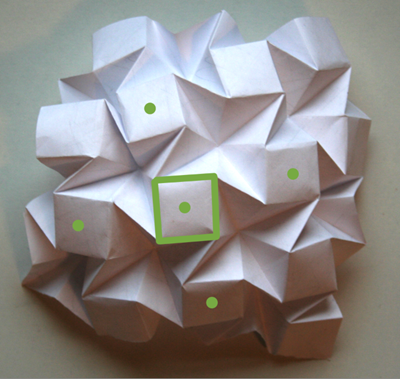
If you break the pattern down into repeated elements, at first you can do the standard thing of identifying a rectangular set of points.
Here I am identifying the low point of each module and just connecting the dots.
That module is built on a “seamless panel base”, where I just look at where are the lines intersect with an imagined cubic space projected off the surface of the form, and connect the dots.
Q.E.D., right? Now we can all go back to doing important work, please?
NO! This solution leaves out an important piece of information
Look carefully at the resulting pattern, and you will see a kink in what should be a straight line connection between the high points of the modules!
Each panel piece needs to REACH OVER into the neighboring panel and make a straight line connection between interior geometry in itself and interior geometry in the neighbor!
A minor detail? No! This simplicity is what lends clarity and readability to the pattern.
In a completely flat, regular system, this would be no problem, as there would be no kink.
But with irregular curvature, where angles are changing, you can’t pre-calculate where that reach-over is going to need to land.
What’s a girl to do?
If you conceive of each high, square area as the center of each module, each panel needs to know about 4 other similar centers:
But with this configuration of 5 points, you can’t determine the extents of each cell. For that you also need to get the geometry of the centers of the remaining 4 corner neighbors.
Therefore, for every one cell that gets placed, it must have one point to identify its center, and 8 to identify its neighbor’s placements.
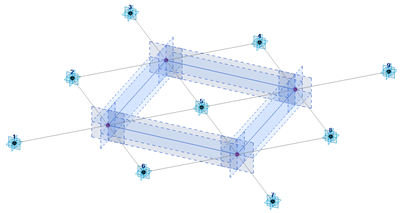
So you have a 9 point adaptive component where point #5 represents the center of one square we will model, and the remaining 8 points represent the neighboring cell centers
If you connect #5 diagonally to the corner neighbors, you can derive the lines out from the center that will define the lowest points of the pattern.
Imagine that points 2, 4, 6, and 8 will similarly be the center of their own high, square areas and connect them
Host points at he intersections and you will have the corners of the lowest points of the pattern.
These corners are where the panel will connect at the lowest point with its neighbor
Ok, head hurting? Hang on, it gets worse. This is a fully 3 dimensional pattern, that offsets from an arbitrarily curving surface. So we need to attack the Z-direction by placing points on the horizontal workplane of each adaptive point and offsetting the desired thickness.
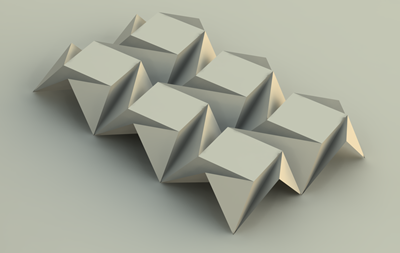
Connect the diagonals again and we can define the high, square area.
Now we connect more dots to create the folds:
One last piece. We place 4 of these little monsters on our divided surface, overlapping so that each block of 9 control points relates to its neighbor. Note that there are multiple areas of alignment in 3 dimensions of neighboring panels.
Select each of the 4 families, one at a time, and hit the Repeat button:
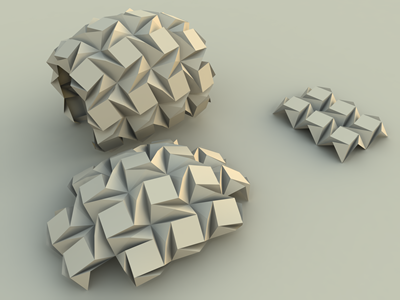
This will result in 4 different Repeater elements on the surface.
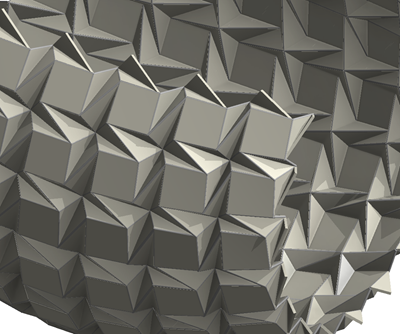
Tada!
There are still 3 missing features that are not solved with this. 1. Edges only match up on surfaces that have planar panels: revolves, translation, single curvature, and flat surfaces. Paper will stretch, crinkle and bend a little, mine doesn’t. 2. The high, square areas do not rotate, that is, they stay in a gridded orthogonal relationship to each other. In the actual origami example, they rotate against each other. 3. Perhaps more interestingly, there is no necessity for the panel elements to remain dimensionally static while only changing their angular relationship. I think there is some interesting math to be done that might solve this last problem, and I can approximate it with some formulas that adjust the height of the family with changes in size of the cell, but it isn’t perfect.
(animation made with BoostYourBIM’s Image-O-Matic and Gimp)
Download the family from here. ContextPanel_seamless.rfa is a base family that can be used to make your own patterns that need to reference neighbors. ContextPanel_hosted has the origami panel module hosted 4 times on a surface. Select each one and Repeat for each to cover the surface.
Suggestions for improvements or totally alternate approaches welcome!





























You are MUCH to brilliant for me my friend... I will definitely have to take some time to digest this post.
ReplyDeleteIs this going to simulate folding like how Kangaroo already does?
ReplyDeleteNope, this isn't a physics based simulation. This is using the logic of a modular origami to inform a parametric system. Pretty different thing.
ReplyDeleteReally cool post!
ReplyDeleteThis comment has been removed by the author.
ReplyDeleteThis comment has been removed by a blog administrator.
ReplyDeleteHey Danny P. Sorry, I accidentally deleted your post. This book does look awesome:
ReplyDeletehttp://www.amazon.com/gp/product/1856697215/ref=oh_details_o00_s00_i00
Hi there - this is a fantastic post, I'm enthralled.
ReplyDeleteas an origami artist who specializes in tessellations, it's very interesting to see people approaching these topologies from a completely different viewpoint!
Hi Eric!
ReplyDeleteWow, I'm a big fan, thanks for commenting, and my apologies for playing fast and loose with your honorable discipline :)
great !
ReplyDeleteStealthnyc,
ReplyDeleteYep, nothing you are doing worng, I bet you a donut the problem is that, if you look in the draw gallery, you are set to "draw on workplane". Switch it to "draw on face" or just type "DF".
Thanks!
ReplyDeleteWhen I'm trying to place host points at the intersections something goes wrong. The center snap is turned off, and it shows the intersection snapping, when I place points, but in the final component lowest points still connected to centers of diagonal lines, so that lowest points of adjacent components a bit deviating from each other.
ReplyDeleteand which orientation type do You use for adaptive points?
ReplyDeleteto make the lowest points to be in the same place within adjacent components I used a little trick: two corners use midpoint of 2-4 and 6-8, while two others use midpoint of 1-5 and 5-9
ReplyDeletethus adjacent components has their lowest points in the same places, thou they are not at intersection of rectangles' diagonals.