BTW, I have no affiliation with Digital Futures, I was just really intrigued by their logo and liked the puzzle of reverse engineering it.


Why drawing and what's its relationship to stress? There's a lot of talk lately about "self-care" and doing the things you need to keep your body and mind healthy. Unemployment rates are huge, folks are still trapped inside, the sky turned red on the west coast. When the plane depressurizes you need to put your own mask on first, right? Depression is a pretty sensible response to the state of the world, and in order to act for change, effective citizens of a democracy need to NOT be paralyzed by despair. So when things are topsy-turvy, make sure to take care of yourself. Drawing and thinking about beauty can be very soothing.
However.
For most readers of this blog (US based, middle-upper income professionals), you either have a little spare money (have professional employment) or time (do not have professional employment). I'm sure there are outliers, and children can be joyful little vampires of both. If you have a little money, please donate some of it before you read any further (I recommend this and this, but you do you). For those who have time, please volunteer some of it. And then, by all means, let's get right to the self care. Take your time, we'll wait.
Ok, good?
And THANK YOU!
Like I said, my self-care is drawing. Well, that and binging Legion on Hulu. And a friend of mine just distilled 3 gallons of my old homemade wine into a grappa-like jet-fuel that fills me with chemical joy. But otherwise I'm all in on drawing.
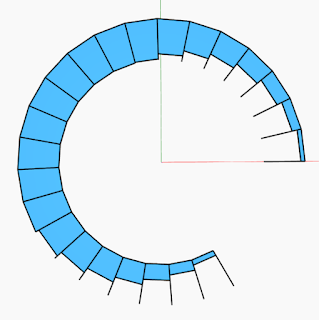
Back to the delightful Digital Futures' shrimp-thing. Mine's not perfect, but I think this gets most of the ideas. Take a look at it for a second, try to think about how the mechanics of the pattern work.
Stepwise, let's walk through making it.
Array 2 rows of point in polar coordinates, connect with lines
Put a point on each line from about the end, stepping along it, then maxing out at start of the line
Drop the first line then put a point at the same parameter and connect the dots
Do the same from 2 to 0 parameter, with a flattening out of the steps on the "outside" of the lines, then stepping inward.
Loft between each line in the 2 sets of lines to make a surface for each segment
Extract the perimeters, make a polycurve, offset them inwards, fillet
Make all of the above into a custom node, and then run it with 3 different radii.
Rotate each set of segments
Color each surface by the distance of the parameter space on each surface from the center and you have a delicious shrimp!
Stir, simmer, serve with noodles.
Please find the things that help make you healthy and functional over the next month. We need you strong and healthy to vote and help others get to the polls.












Comments
Post a Comment